Demo下载地址:
1、九宫格图片 (一次性多张)上传预览删除
代码地址:
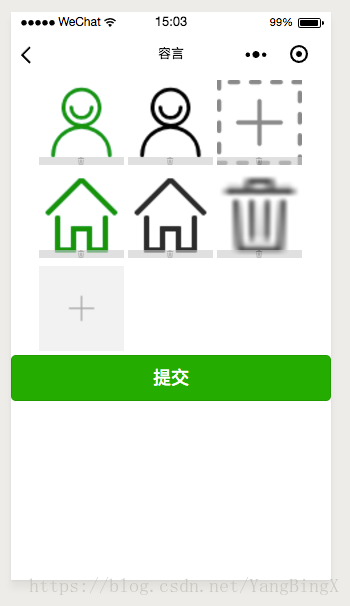
效果图:
2、单张图片(单词)上传:(以下全部复制即可查看效果)
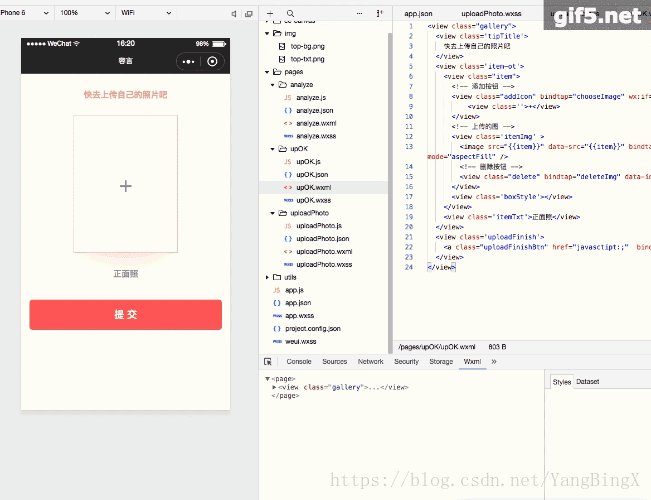
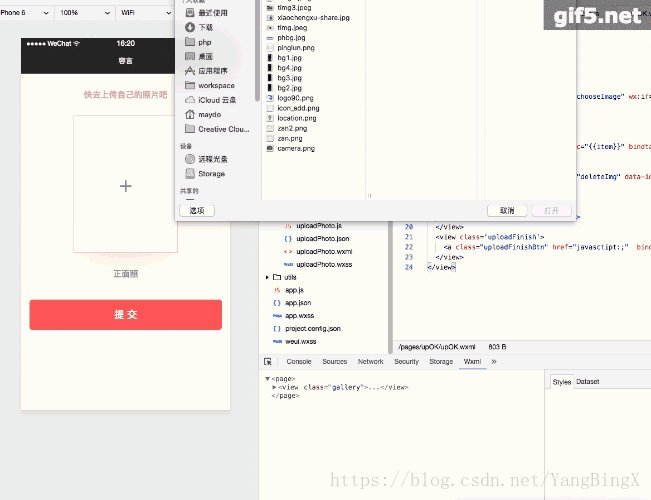
示例图:
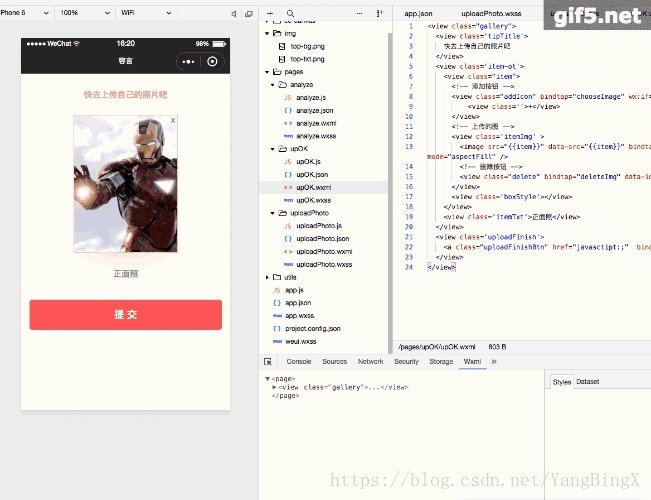
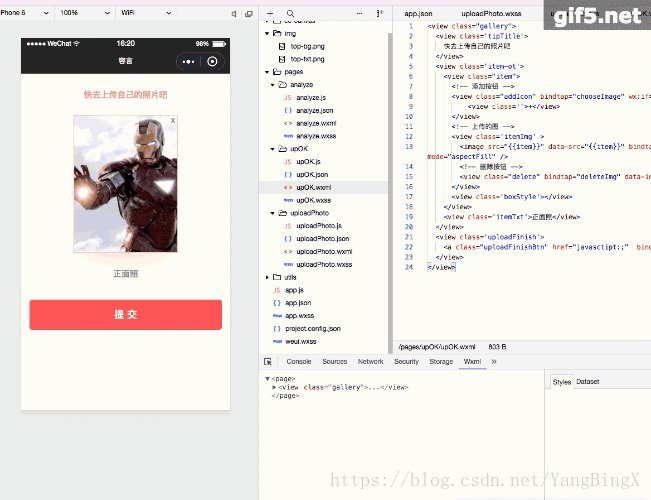
 Wxml:
Wxml: 快去上传自己的照片吧 + 
X 正面照 提 交
wxss:
/*画廊*/.gallery { width:100%; margin: 0 auto; display: flex; justify-content: flex-start; flex-wrap: wrap; background: #fffaf0;}/*每张图片所占容器*/.item-ot{ margin:0 auto; width: 100%; height: 100%;}.item { position:relative; margin:0 auto; width:370rpx; height:490rpx; background:#eee; border:2rpx solid #f9c4c2; /* overflow:hidden; */}.itemImg{ position: absolute; left: 0; top:0; width: 100%; height: 100%; overflow: hidden; z-index:1;}.itemImg image{ width: 100%; height: 100%;}/*add按钮*/ .addIcon{ position:absolute; left: 0; top: 0; width: 100%; height: 100%; text-align:center; line-height:490rpx; font-size:80rpx; background: #fff; color: #999; z-index:2;}/*删除按钮*/.delete { position:absolute; right:0; top:0; /* background:#ccc; */ opacity:1; height: 36rpx; font-size:22rpx; font-weight:700; padding:0 8rpx 0 10rpx; color: #999;}.itemTxt{ text-align: center; font-size: 30rpx; color: #999; margin-top: 50rpx; margin-bottom: 70rpx; font-weight: 700;}.uploadFinish{ width: 100%; height: 100%; padding: 0 30rpx; box-sizing: border-box;}.uploadFinishBtn{ background: #ff6666; color: #fff; display: block; width: 100%; padding: 26rpx 0; text-align: center; font-size: 36rpx; border-radius: 10rpx; margin-bottom: 40rpx;}.tipTitle{ text-align: center; font-size: 30rpx; color: #f6a29d; font-weight: 700; width: 100%; margin: 50rpx 0;}.boxStyle{ width:300rpx; height:100rpx; position:absolute; bottom:-1rpx; border-radius:50%; box-shadow:0rpx 10rpx 100rpx #fddbd9; margin-left:35rpx;}
js:
Page({ data: { uploadedImages: [], imgBoolean: true, }, onLoad: function (options) { var that = this; }, chooseImage: function () { var that = this; // 选择图片 wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 var tempFilePaths = res.tempFilePaths that.setData({ item: tempFilePaths[0], imgBoolean: false }); } }) }, // 图片预览 previewImage: function (e) { var current = e.target.dataset.src wx.previewImage({ current: current, urls: [current] }) console.log("这是1" + current); }, //删除图片 deleteImg: function (e) { var that = this; var images = that.data.uploadedImages; that.setData({ uploadedImages: images, imgBoolean: true }); }, // submit: function () { // }, })
3、多次单图上传预览(以下全部复制即可查看效果)
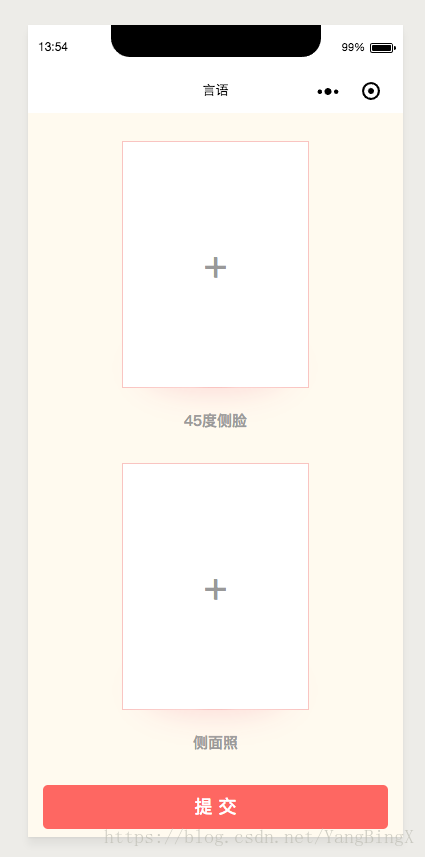
快去上传自己的照片吧 + 
X 正面照 + 
X 45度侧脸 + 
X 侧面照 提 交 我们会尊重并严格保护您的隐私
Page({ data: { uploadedImages: [], uploadedImages2: [], uploadedImages3: [], imgBoolean: true, imgBoolean2: true, imgBoolean3: true, }, onLoad: function (options) { var that = this; }, chooseImage: function () { var that = this; // 选择图片 wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 var tempFilePaths = res.tempFilePaths that.setData({ item: tempFilePaths[0], imgBoolean: false }); } }) }, // 图片预览 previewImage: function (e) { var current = e.target.dataset.src wx.previewImage({ current: current, urls: [current] }) console.log("这是1" + current); }, //删除图片 deleteImg: function (e) { var that = this; var images = that.data.uploadedImages; that.setData({ uploadedImages: images, imgBoolean: true }); }, chooseImage2: function () { var that = this; // 选择图片 wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 var tempFilePaths = res.tempFilePaths that.setData({ item2: tempFilePaths[0], imgBoolean2: false }); } }) }, // 图片预览 previewImage2: function (e) { var current = e.target.dataset.src wx.previewImage({ current: current, urls: [current] }) }, //删除图片 deleteImg2: function (e) { var that = this; var images = that.data.uploadedImages2; that.setData({ uploadedImages2: images, imgBoolean2: true }); }, chooseImage3: function () { var that = this; // 选择图片 wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 var tempFilePaths = res.tempFilePaths that.setData({ item3: tempFilePaths[0], imgBoolean3: false }); } }) }, // 图片预览 previewImage3: function (e) { var current = e.target.dataset.src wx.previewImage({ current: current, urls: [current] }) }, //删除图片 deleteImg3: function (e) { var that = this; var images = that.data.uploadedImages3; that.setData({ uploadedImages3: images, imgBoolean3: true }); }, submit: function () { }, })
/*画廊*/.gallery { width:100%; margin: 0 auto; display: flex; justify-content: flex-start; flex-wrap: wrap; background: #fffaf0;}/*每张图片所占容器*/.item-ot{ margin:0 auto; width: 100%; height: 100%;}.item { position:relative; margin:0 auto; width:370rpx; height:490rpx; background:#eee; border:2rpx solid #f9c4c2; /* overflow:hidden; */}.itemImg{ position: absolute; left: 0; top:0; width: 100%; height: 100%; overflow: hidden; z-index:1;}.itemImg image{ width: 100%; height: 100%;}/*add按钮*/ .addIcon{ position:absolute; left: 0; top: 0; width: 100%; height: 100%; text-align:center; line-height:490rpx; font-size:80rpx; background: #fff; color: #999; z-index:2;}/*删除按钮*/.delete { position:absolute; right:0; top:0; /* background:#ccc; */ opacity:1; height: 36rpx; font-size:22rpx; font-weight:700; padding:0 8rpx 0 10rpx; color: #999;}.itemTxt{ text-align: center; font-size: 30rpx; color: #999; margin-top: 50rpx; margin-bottom: 70rpx; font-weight: 700;}.uploadFinish{ width: 100%; height: 100%; padding: 0 30rpx; box-sizing: border-box;}.uploadFinishBtn{ background: #ff6666; color: #fff; display: block; width: 100%; padding: 26rpx 0; text-align: center; font-size: 36rpx; border-radius: 10rpx; margin-bottom: 40rpx;}.uploadFinishBtn:hover{ background: #f15c5c;}.tipTitle{ text-align: center; font-size: 30rpx; color: #f6a29d; font-weight: 700; width: 100%; margin: 50rpx 0;}.boxStyle{ width:300rpx; height:100rpx; position:absolute; bottom:-1rpx; border-radius:50%; box-shadow:0rpx 10rpx 100rpx #fddbd9; margin-left:35rpx;}/*声明文字*/.statementTxt{ width: 100%; color: #bbb; font-size: 26rpx; text-align: center; margin-bottom: 60rpx; font-weight: 100;}/*顶部文字*/.ry-top{ width: 100%; height: 300rpx; background: linear-gradient(to bottom right, #faccc8 , #fffbf0); overflow: hidden; position: relative; box-sizing: border-box; padding-top: 50rpx;}.ry-top-tip{ width: 100%; height: 100%; position: relative;}